The Google Page Experience Update, which we have written about before, is due to come into effect in less than one month and could have wide-reaching implications on the web. Just as Google making HTTPS a ranking signal drove adoption of HTTPS, or pushing mobile friendly sites drove the responsive revolution, many webmasters are likely to change how their sites work in order to perform better when measured against what Google calls “Core Web Vitals”, which are the metrics that are used for this update.
Our view on how will the Google Page Experience update affect my performance in Google?
This is the question that everyone wants to know the answer to. Ultimately, no one can give a definitive answer until after this comes into play, despite the doomsday headlines that we’re seeing in the wider industry.
What we do know is that the Google Page Experience Update is just one of hundreds of ranking signals that Google uses to determine which results to show for a given query. At this point, Google have been quiet about how much of a ranking factor it will be. It is unlikely that it will initially be a large ranking factor as so many websites are currently failing the Core Web Vitals tests.
We expect that, at least initially, it will mostly be something like a tiebreaker; if everything else is equal between two websites, the website with the best Core Web Vitals score will rank higher and be favoured by Google. This means that while you should try to improve your Core Web Vitals score where possible, you shouldn’t focus on it to the detriment of other more important ranking factors, such as high-quality content, high-quality backlinks and fixing other technical issues with your website. Content is still key.
The best way to see how this update might affect you is to compare your own website against the websites of your competitors. If your competitors’ websites score significantly higher than yours, then fixing any issues that are causing your website to not pass Core Web Vitals should be higher priority than if your competitors’ websites don’t pass.
Once the update rolls out, we will start to see analysis of which sectors were most affected by the update and how much passing or failing is likely to affect how your website performs in Google. Until then, our advice would be to not worry too much about the update unless your competitors are all passing the Core Web Vitals tests and you are not.
The rest of this blog post gives more details on what the Core Web Vitals update ‘is’ and how you can improve your website by paying attention to it.
So, what are Core Web Vitals?
Core Web Vitals are a set of three metrics that Google has created in order to determine how good the loading experience of a web page is for the end user. Essentially, websites which take a long time to load or do not load cleanly will be less favoured than fast websites that cleanly load content. These three metrics are:
- First Input Delay (FID): This is the length of time that it takes from a user interacting with an element, for example, clicking a button, to the website responding to the user’s action. This must be less than 100 milliseconds to ‘pass’.
- Largest Contentful Paint (LCP): This is the length of time that it takes for the largest content element on the page to become visible. On some pages, this might be the main body of content, on others it might be an image, a video or a form. In order to pass this metric, the largest content element must be visible within 2.5 seconds of the page being requested.
- Cumulative Layout Shift (CLS): This metric measures how much the layout of the page moves around while and after the page is loading. An example of this would be when you try to click on a button before the page is completely loaded and that button moves and causes you to click on the wrong button. The score is a number between 0 and 1.
A score of 0 means that the page remains completely static, which would normally only be possible on a very basic website with limited interactivity. A score of 1 would mean that every visible element changed position. To pass this metric, you must score lower than 0.1, which essentially means that less than 10% of visible page elements can move around during and after loading.
To pass the Core Web Vitals test, you must pass on all three metrics for at least 75% of your users (often referred to as measuring at the 75th percentile). For example, passing the LCP and FID tests but failing on CLS for these users would still result in a fail for Core Web Vitals.
How are these metrics measured?
These metrics are obtained using real-world browsing data obtained from people who are using Google’s Chrome browser on desktop or mobile devices.
This means that these metrics will not be taken for every user of your website, only Chrome users. You can tell from Google Analytics what proportion of your website users are using Chrome. For a typical law firm website that is around 45% of your users.
The metrics for the website are gathered over a 28-day period and are aggregated. If you want more information about how this works, Google have an article about all of the measurements taken.
How can I see how my website scores for Core Web Vitals?
There are two main ways to check your Core Web Vitals score, though there are also other third-party tools that can work with Google data e.g. https://web.dev/measure/
Google PageSpeed Insights
The Google PageSpeed Insights tool will allow you to check the score of any website, even those that you don’t own, if Google has data on that website. However, if the website that you are checking is new or doesn’t receive much traffic, Google may not have enough data to give a score.

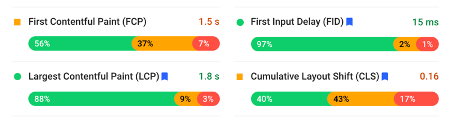
The above screenshot is an example of the metrics shown when you run the PageSpeed Insights tool on a website. The first metric on the top left isn’t one that is used in the Page Experience Update, so while you should pay attention to it, it won’t influence your rankings (yet). The screenshot shows that this website passes First Input Delay (FID) & Largest Contentful Paint (LCP), but fails on Cumulative Layout Shift (CLS), where the score to pass is lower than 0.1. This would mean that this example website would fail as you must pass on all three metrics.
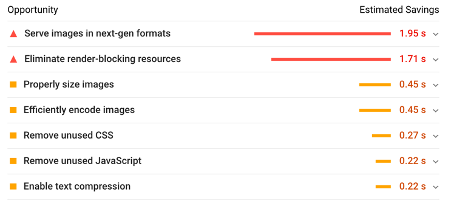
Further down the page, you will be able to see some recommendations of things that could be done to improve your score. The vast majority of these will need to be implemented by a web developer and are typically either non-trivial changes or may not all be possible to implement depending on the platform that your website uses.

Google Search Console
Google Search Console is a tool that Google provides to measure the performance of your website in Google Search. It is not primarily about Core Web Vitals, however, it does have a report that will show you an overview for your website as a whole and lets you drill-down into which pages fail on specific metrics. You can access this report by visiting https://search.google.com/search-console/ and then clicking on “Core Web Vitals” in the menu bar on the left.

The Google Search Console will need to be set up on your website and connected to your Google account in order to use it. If your website was built and is hosted by us then the chances are we have already got this setup for you – please talk to us if you want more information.

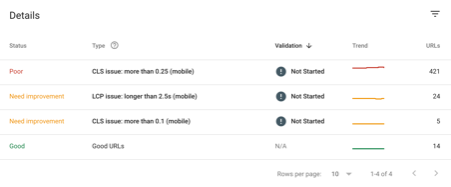
This tool can be useful to find which specific pages fail on which metrics. The Search Console will group together URLs that fail in similar ways, which makes it easier to determine if all pages are failing or just specific page types. For example, blog posts may be structured in a way which causes them to not pass the test, but service pages may not have the same issues.


